Firefox tidak hanya sekedar browser biasa. Jika menggunakan add-on yang tepat, maka Firefox menjadi alat yang sangat berguna untuk tujuan tertentu. Tidak peduli apakah Anda seorang pengembang web, desainer web, atau hanya seseorang yang memiliki hobi membuat dan mengelola situs/blog, add-on Firefox bisa memudahkan pekerjaan Anda.
Untuk memudahkan Anda menemukan add-on berguna dari sekitar 5845 add-on yang tersedia, kami hadirkan daftar add-on terbaik untuk mengembangkan web di bawah ini. ColorZilla

Dengan ColorZilla kita dapat mendapatkan data warna dalam bentuk nomor-nomor RGB dengan mengarahkan kursor ke bagian tertentu di halaman situs. Kita juga dapat melakukan zoom dan mengukur jarak antar satu titik ke titik lainnya secara akurat. Terdapat pula daftar warna dasar (palet) dan warna-warna yang sering dipakai bisa disimpan sebagai daftar khusus. Lalu terdapat fitur DOM (Document Object Model) Spying untuk mendapatkan berbagai informasi mengenai elemen DOM secara cepat dan mudah. Dust-Me Selector

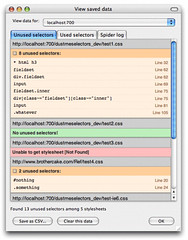
Dust-Me Selector adalah ekstensi yang dapat menemukan selektor CSS yang tidak digunakan oleh suatu situs sama sekali. Cara kerjanya adalah dengan mengekstrak semua selektor yang terdapat pada style sheet di halaman web, lalu menganalisisnya untuk menemukan selektor yang tidak digunakan. Kemudian datanya bisa disimpan untuk mendeteksi selektor di halaman lainnya. Kita bisa melakukan pengujian pada satu atau keseluruhan halaman situs untuk menemukan selektor mana saja yang tidak terpakai. Web Developer

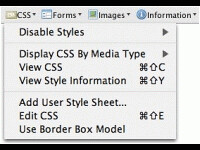
Sesuai namanya, add-on ini memiliki hampir semua fitur yang dibutuhkan oleh pengembang web, jadi pastikan untuk mengecek dan mencoba semua fungsi yang ada. Add-on wajib pakai untuk para pengembang web. Extended Statusbar

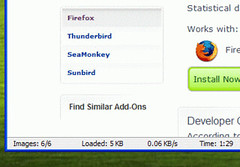
Add-on ini menampilkan data mengenai berapa banyak file gambar yang ada, berapa byte yang digunakan satu halaman situs, rata-rata kecepatan unduh, waktu load dan persentase load situs. Terkadang data yang disajikan kurang akurat, tapi add-on ini tetap berguna untuk mengetahui informasi dengan cepat bagaimana suatu situs dibuka oleh browser. Firebug

Firebug mengintegrasikan diri dengan Firefox untuk memberikan alat yang berhubungan dengan pemrograman web. Anda dapat mengedit, men-debug, dan memonitor CSS, HTML dan Javascript secara langsung di semua halaman web. Memeriksa dan mengedit HTML, memaksimalkan penggunaan CSS, menggambarkan CSS metric, memonitor aktivitas jaringan, mendebug dan membuat profil Javascript, menemukan error pada kode program web secara cepat, mengeksplorasi DOM, mengeksekusi Javascript secara langsung, dan lain-lain. Fire FTP

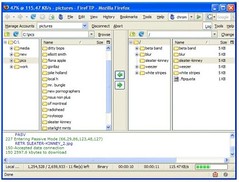
FireFTP adalah FTP client yang menyediakan akses ke server FTP dengan mudah dan cepat. FireFTP juga menyediakan fitur-fitur lain seperti perbandingan direktori, sinkronisasi antar direktori, enkripsi SSL, mencari dan membatasi hasil pencarian dalam direktori, mengecek integritas file yang telah dikirim, remote editing, drag & drop, file hashing dan banyak lagi. Anda tidak lagi membutuhkan aplikasi FTP lainnya. Font Finder

Terkadang kita menemukan teks/font di situs yang unik dan tidak biasa. Blokir teks tersebut lalu klik kanan dan pilih 'Font Finder' akan memunculkan jendela yang menjelaskan jenis font yang dipakai. IE Tab

Jika Anda ingin melihat tampilan situs di browser Internet Explorer, tetapi tidak ingin meninggalkan browser Firefox kesayangan Anda ini, add-on IE Tab dapat membantu Anda. Cukup pilih "Switch rendering engine" dan situs yang sedang terbuka akan ditampilkan sebagaimana di browser IE. Sangat berguna bagi Anda yang ingin mengecek tampilan situs yang Anda buat. Link Checker

Cek apakah link di halaman situs telah ditulis dengan benar. Add-on ini dengan cepat mengecek validitas dari link yang ada dan memberi tanda pada link dengan blok warna hijau dan merah. PageDiff

PageDiff memudahkan pengembang web dalam membandingkan kode HTML dari dua halaman situs. Add-on ini tidak mengambil kode halaman web yang asli, melainkan hanya yang dapat dibaca oleh DOM pada browser. Deklarasi Doctype dan tag HTML diabaikan/tidak ditampilkan. Total Validator

Add-on ini membantu melakukan 5 jenis validasi yaitu aksesibilitas (WCAG, US-508), link yang rusak, ejaan dalam lima bahasa dan mengambil screenshot halaman situs menggunakan 25 jenis browser yang ada di Windows, Linux, dan OS/X. JSView

Semua browser dilengkapi dengan fasilitas "View Source" (menampilkan kode program halaman web), tetapi tidak ada satupun yang mampu menampilkan kode program yang filenya terpisah. Sekarang ini kebanyakan situs menggunakan CSS dan Javascript external. JSView dapat mengatasi masalah tersebut dengan menampilkan ikon "SS" (Style Sheet/CSS), "JS" (Javascript) atau keduanya jika pada situs memiliki link menuju file JS & CSS eksternal. Klik ikonnya dan akan ditampilkan kode program di jendela baru. View Dependencies

View Dependencies menambahkan tab baru di jendela "Page Info" yang bisa ditemui di Menu bar "Tools > Page Info" untuk menampilkan daftar file yang dimuat. File yang dimuat disusun berdasarkan server dan jenis (image, stylesheet, script, ...), ukuran, total ukuran per server dan total ukuran halaman. Dengan konteks menu (klik kanan) kita bisa membuka setiap file yang ada di tab/jendela baru dan juga menyalin URL ke clipboard. View Formatted Source

Menampilkan format dan kode program dengan warna-warni dan informasi tambahan untuk tiap elemen CSS. Kita bisa melihat secara jelas kode CSS mana yang mempengaruhi elemen tertentu. Perintah tadi akan ditampilkan dengan nama file dan nomor barisnya. Kita bisa menyembunyikan/menampilkan tiap blok elemen (table, tr, td, div, span,...).XRay

Layaknya menggunakan X-Ray untuk melihat bagian dalam dari suatu benda tanpa membukanya. Tiap eleman kode program yang membentuk suatu halaman web bisa langsung diketahui dengan add-on ini. Cukup klik tombol XRAY dan telusuri setiap bagian dari halaman web, seperti mencari di mana batas atas dan pinggir dari sebuah elemen, seberapa besar ukuran tiap-tiap margin, seberapa besar ukuran padding, seberapa lebar dan tinggi sebuah kotak isian dan lainnya. YSlows

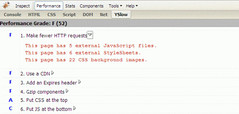
YSlow berguna untuk menganalisis halaman web dan memberitahu hal apa saja yang membuat situs lambat untuk diakses berdasarkan kaidah-kaidah untuk situs dengan performa tinggi menurut Yahoo. YSlow akan memberikan laporan mengenai performa situs, ringkasan mengenai HTTP/HTML dan daftar komponen dalam halaman situs. Text Formating Toolbar

Add-on ini menampilkan toolbar yang memungkinkan kita melakukan pemformatan teks dalam BBcode, HTML atau Wikipedia. Sangat cocok bagi Anda yang sering mengelola situs/blog, menulis di Wikipedia dan mengikuti forum dengan format umum BBCode (Bulletin Board). Lalu kita juga bisa membuat ikon toolbar sesuai format kode yang kita inginkan dan lalu menyimpan format postingan tertentu dan template. CoLT

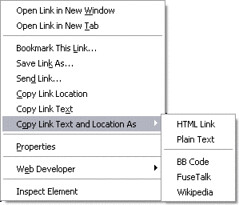
CoLT memberikan "Copy Link Text" ke konteks menu (klik kanan) untuk menyalin teks yang diberi link tanpa perlu melakukan blok terlebih dahulu dan "Copy Link Text and Location" menyalin sekaligus teks dan linknya dengan berbagai pilihan format, seperti teks biasa, hyperlink di HTML, atau format buatan sendiri. Add-on yang sangat berguna untuk para blogger. Pencil

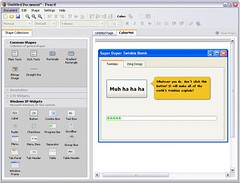
Add-on Pencil sangat berguna untuk membuat rancangan tampilan halaman situs atau program aplikasi. Dibandingkan aplikasi lainnya yang berbayar, ekstensi ini berukuran kecil dan memiliki banyak fitur yang akan membantu Anda dalam merancang tampilan situs, aplikasi dan lain-lain. Beberapa fiturnya:
- Terdapat berbagai alat dan bahan untuk membuat diagram dan prototipe
- Memungkinkan banyak dokumen dengan latar halman
- Alat untuk mengedit teks yang lengkap
- PNG rasterizing
- Mendukung undo/ redo
- Dapat membuat bahan sendiri
- Operasi dasar dalam menggambar: aligning, z-ordering, scaling, rotating...
- Cross platform
- Dapat menambahkan objek dari luar





0 comments:
Post a Comment